如何设置WordPress文章特色图像(Featured Image)
在主题的functions.php中添加如下代码
**注意:**这段代码应当加载functions.php的body中,不要写进函数里。
在functions.php中,写在add_theme_support()之后,完整代码如下
创建几个不同的缩略图尺寸,用到的函数:
如何调用特色图像
在post模板中
可以调用不同尺寸的图片
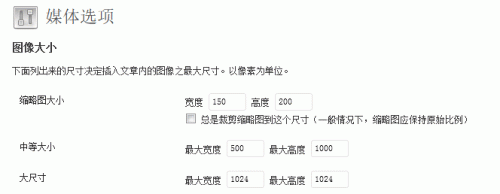
如何从后台修改缩略图尺寸
[caption id=“attachment_2227” align=“aligncenter” width=“500”]
访问后台»设置»媒体,缩略图大小这一项就是特色图像(Featured Image or Thumbnail)的尺寸,也就是the_post_thumbnail()不加参数时调用的图片的尺寸。根据需要修改其参数即可。上传图片时WordPress会自定生成这个尺寸的图片。
为文章添加特色图片的三种方法
编辑文章时我们有三种方式添加特色
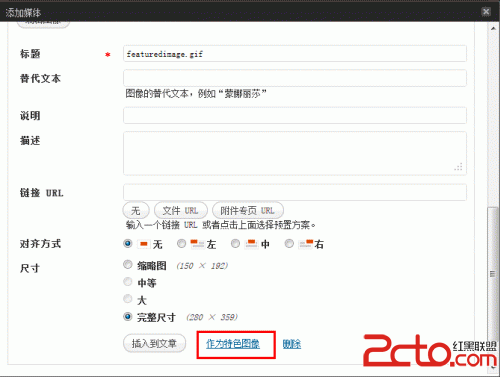
- 上传图片时点击“作为特色图像”进行设置,如下图所示,点击后显示“完成”即表示设置成功。设置好的特色图像会在右侧栏目中显示出来。
[caption id=“attachment_2228” align=“aligncenter” width=“500”]
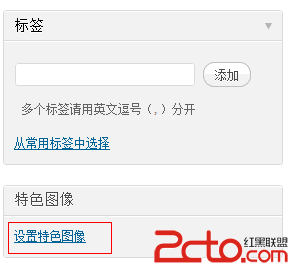
- 点击右侧栏目中的特色图像设置,如下图所示,点击“设置特色图像”按钮后弹出与方法一一样的界面,设置方法也相同
[caption id=“attachment_2229” align=“aligncenter” width=“291”]
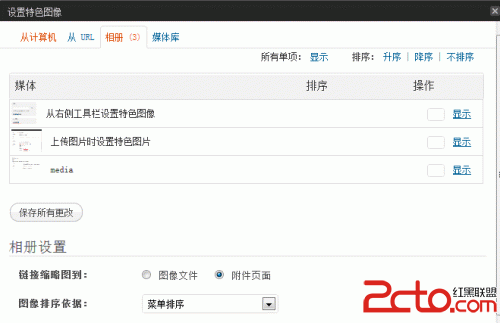
- 如果你没有用上述两种方法设置,那么你也许希望从文章中已经存在的图片中选取一张作为特色图像,WordPress考虑的很周到,你可以轻松选择文中已有的图像。
点击右侧工具栏的设置特色图像按钮,弹出如下所示对话框,选项卡切换到相册,就可以看到所有文中已经插入的图片,点击显示就会出现和方法一一样的界面,照着方法一设置即可。
[caption id=“attachment_2230” align=“aligncenter” width=“500”]
- Author: zhoujie
- Link: https://blog.zhoujie218.top/archives/213.html
- License: This work is under a 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. Kindly fulfill the requirements of the aforementioned License when adapting or creating a derivative of this work.